Form HTML merupakan tag yang paling penting adalam pemorgraman HTML khususnya dalam pembuatan aplikasi berbasis web, saya contoh seperti form login dan form registrasi atau pendaftaran di facebook. Form menyediakan property masukan yang dapat berupa textbox, check box, radio button, dan button.
Untuk mendkelariskan sebuah form digunakan tag <form>…</form>. Di dalam tag ini di definisikan elemen-elemen form sperti yang telah di sebutkan di atas. Selain tag, elemen form juga dapat menuliskan sembarang teks, tag, maupun image.
Sintaknya :
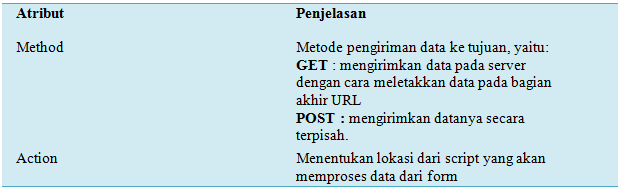
<form action=”url” method=”get|post”>
</form>
Tag <SELECT>
Tag <SELECT> digunakan untuk membuat sebuah daftar pilihan. Tag ini memiliki beberapa atribut, yaitu :
Sintaknya :
<html>
<body>
<table width="100%">
<tr>
<td>Pilih Program Studi</td>
<td><select name="motor">
<option value="SI">Sistem Informasi</option>
<option value="TI">Teknik Informatika</option>
<option value="MI">Manajemen Informatika</option></select></td></tr>
<tr>
<td> Alamat </td>
<td><textarea name="alamat" cols="55" rows="3"></textarea></td></tr>
</table>
</body>
</html>
Tag <INPUT>
Tag <INPUT> digunakan untuk membuat komponen-komponen yang digunakan untuk meminta informasi dari user, misalnya kotak teks, kotak pilihan, tombol dan lain-lain. Tag ini tidak memerlukan tag penutup. Tag ini mempunyai beberapa atribut, yaitu :
Tipe input yang dapat dibuat adalah :
- Text, digunakan untuk membuat kotak teks
- Password, digunakan untuk membuat kotak teks, tetapi semua karakter akan ditampilkan dengan tanda *.
- Check Box, digunakan untuk membuat suatu daftar pilihan yang dapat dipilih lebih dari satu.
- Radio, digunakan untuk membuat suatu daftar pilihan yang hanya dapat dipilih satu saja.
- File, digunakan untuk memanggil file atau gambar dari storage.
- Hidden, Digunkan untuk mengirim data ke suatu aplikasi yang tidak dingginkan untuk dilihat oleh browser.
- Reset, digunakan untuk membuat tombol yang fungsinya untuk menghapus semua isian form yang telah diberikan.
- Submit, digunakan untuk membuat tombol yang fungsinya untuk mengirimkan data form agar diolah.
<html>
<head><title>Form</title></head>
<body>
<form action="cetak.php" method="post">
<p>Nama : <input type="text" name="nama"/></p>
<p>Alamat : <input type="text" name="alamat"/></p>
<p>Jenis Kelamin :</p>
<input type="radio" name="sex" value="man"/>laki - laki
<input type="radio" name="sex" value="woman"/>Perempuan
<p>Pekerjaan :</p>
<select name="pekerjaan">
<option value="pelajar">Pelajar</option>
<option value="Peg_negri">Pegawai Negri</option>
<option value="Buruh">Buruh</option>
</select>
<p>Hobby :</p>
<input type="checkbox" name="hobby" value="Sepakbola"/>Facebookan
<input type="checkbox" name="hobby" value="Main Komputer"/>Main Komputer
<input type="checkbox" name="hobby" value="Tidur"/>Tidur
<p><input type="submit" value="kirim data"/>
<input type="reset" value="ulangi"/></p>
</form>
</body>
</html>
Silahkan anda eksperimen sendiri gan, Semoga bermanfaat.




Tidak ada komentar:
Posting Komentar