Pengenalan CSS
CSS merupakan singkatan dari Cascading Style Sheet. Menurut wikipedia, CSS adalah aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman. CSS saat ini di kembangkan oleh World Wide Web Consortium atau yang biasa lebih dikenal dengan istilah W3C. CSS bukan menggantikan kode html, tetapi hanya difungsikan sebagai penopang atau pendukung dari file html yang berperan dalam penataan kerangka dan layout web.
1. Aturan Penulisan CSS
Prinsip dasar penggunaan CSS di dalam dokumen HTML adalah untuk menyediakan style yang digunakan untuk mengatur bagian-bagian HTML. Contoh, suatu style dapat di pakai untuk mengatur jenis, ukuran, dan bahkan warna suatu teks. Style mengandung dua bagian yaitu selektor dan deklarasi properti. Selektor untuk menyatakan bagian dalam HTML yang akan diatur melalui style. Sedangkan properti untuk menyatakan sifat dalam tag HTML yang diatur melalui style.
Lihat gambar berikut.
CSS Dasar
Untuk dapat mengerti bagaimana menggunakan CSS, anda harus mengerti dahulu dasar-dasar CSS dan anda harus mengerti tiga istilah dasar yang digunakan dalam CSS, yaitu selector, property, dan value.
Selector
Sebagai bahasa yang digunakan untuk memberikan gaya tampilan, CSS menggunakan metode deklaratif untuk menspesifikasikan bagian HTML yang ingin diberikan gaya tampilan. Pemilihan elemen HTML dilakukan dengan menspesifikasikan selector. Kode di bawah memberikan contoh dari sebuah selector, yang dapat digunakan untuk memberikan gaya tampilan terhadap seluruh elemen
p yang ada pada dokumen HTML:Pada kode di atas, yang dikatakan selector ialah kode “
p”. Singkatnya, sebuah selector merupakan seluruh kode yang berada sebelum “{}”.Selector yang diberikan pada kode di atas melakukan pemberian gaya pada seluruh elemen
p
yang ada dalam dokumen. Selain memberikan desain pada seluruh elemen
seperti ini, selector juga dapat memberikan desain secara lebih
spesifik: melalui klasifikasi, identitas, ataupun berbagai atribut
lainnya dari sebuah elemen.Pengenalan HTML5
HTML5
(Hypertext Markup Language5) adalah suatu markup language yang
berfungsi untuk menampilkan isi dari website dan juga merupakan teknologi inti
dari pemrograman web. Selain itu pengertian lainnya tentang HTML5 adalah file
teks atau ASCII yang mengandung script yang ditunjukkan kepada web browser
untuk menampilkan grafis dari suatu halaman web.
Kelebihan HTML ini ialah dapat ditampilkan pada platform berbeda namun memiliki tampilan yang sama. HTML5 ini merupakan hasil revisi dari HTML pertama yang diciptakan pada tahun 1990 dan HTML4 pada tahun 1997. HTML5 diciptakan pada tahun 2009 yang merupakan standar baru untuk HTML, XHTML dan DOM HTML. HTML5 merupakan proyek dari W3C (World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). W3C merupakan pengembang XHTM L 2.0 dan WHATWG mengembangkan situs serta aplikasinya.
Kelebihan HTML ini ialah dapat ditampilkan pada platform berbeda namun memiliki tampilan yang sama. HTML5 ini merupakan hasil revisi dari HTML pertama yang diciptakan pada tahun 1990 dan HTML4 pada tahun 1997. HTML5 diciptakan pada tahun 2009 yang merupakan standar baru untuk HTML, XHTML dan DOM HTML. HTML5 merupakan proyek dari W3C (World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). W3C merupakan pengembang XHTM L 2.0 dan WHATWG mengembangkan situs serta aplikasinya.
Perbaikan
HTML5 dari masa ke masa bertujuan untuk memperbaiki teknologi HTML terutama
mendukung teknologi multimedia terkini, mudah dibaca dan mudah dimengerti oleh
mesin. HTML5 ini telah dikenal luas oleh para developer sejak lama
namun pada April 2010 CEO Apple Inc. Steve Jobs memberikan pernyataan bahwa
Adobe Flash sudah tidak dibutuhkan lagi untuk menyaksikan video ataupun
menyaksikan konten multimedia apapun di internet.
HTML5 merupakan
hasil terkini perkembangan dari HTML4 dan XTHML 1.1 yang selama ini
dioperasikan terpisah dan dimplementasikan berbeda-beda oleh banyak software
developer web. Tujuan dibuat HTML5 ini adalah dibuatnya suatu fitur baru yang
didasarkan pada HTML, CSS, DOM, dan Javascript dan mengurangi kebutuhan plugin
untuk menampilkan multimedia eksternal contohnya Flash Player. Sampai saat ini
HTML5 masih dalam tahap pengembangan, jadi masih beberapa browser saja yang
mendukung HTML5. Contohnya Mozilla Firefox, Google Chrome, Safari dan Opera.
Form HTML
Form HTML merupakan tag yang paling penting adalam pemorgraman HTML khususnya dalam pembuatan aplikasi berbasis web, saya contoh seperti form login dan form registrasi atau pendaftaran di facebook. Form menyediakan property masukan yang dapat berupa textbox, check box, radio button, dan button.
Untuk mendkelariskan sebuah form digunakan tag <form>…</form>. Di dalam tag ini di definisikan elemen-elemen form sperti yang telah di sebutkan di atas. Selain tag, elemen form juga dapat menuliskan sembarang teks, tag, maupun image.
Sintaknya :
<form action=”url” method=”get|post”>
</form>
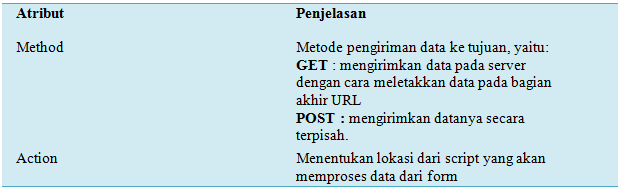
Atribut elemen form :
Tag <SELECT>
Tag <SELECT> digunakan untuk membuat sebuah daftar pilihan. Tag ini memiliki beberapa atribut, yaitu :
Sintaknya :
<html>
<body>
<table width="100%">
<tr>
<td>Pilih Program Studi</td>
<td><select name="motor">
<option value="SI">Sistem Informasi</option>
<option value="TI">Teknik Informatika</option>
<option value="MI">Manajemen Informatika</option></select></td></tr>
<tr>
<td> Alamat </td>
<td><textarea name="alamat" cols="55" rows="3"></textarea></td></tr>
</table>
</body>
</html>
Tag <INPUT>
Tag <INPUT> digunakan untuk membuat komponen-komponen yang digunakan untuk meminta informasi dari user, misalnya kotak teks, kotak pilihan, tombol dan lain-lain. Tag ini tidak memerlukan tag penutup. Tag ini mempunyai beberapa atribut, yaitu :
Tipe input yang dapat dibuat adalah :
- Text, digunakan untuk membuat kotak teks
- Password, digunakan untuk membuat kotak teks, tetapi semua karakter akan ditampilkan dengan tanda *.
- Check Box, digunakan untuk membuat suatu daftar pilihan yang dapat dipilih lebih dari satu.
- Radio, digunakan untuk membuat suatu daftar pilihan yang hanya dapat dipilih satu saja.
- File, digunakan untuk memanggil file atau gambar dari storage.
- Hidden, Digunkan untuk mengirim data ke suatu aplikasi yang tidak dingginkan untuk dilihat oleh browser.
- Reset, digunakan untuk membuat tombol yang fungsinya untuk menghapus semua isian form yang telah diberikan.
- Submit, digunakan untuk membuat tombol yang fungsinya untuk mengirimkan data form agar diolah.
<html>
<head><title>Form</title></head>
<body>
<form action="cetak.php" method="post">
<p>Nama : <input type="text" name="nama"/></p>
<p>Alamat : <input type="text" name="alamat"/></p>
<p>Jenis Kelamin :</p>
<input type="radio" name="sex" value="man"/>laki - laki
<input type="radio" name="sex" value="woman"/>Perempuan
<p>Pekerjaan :</p>
<select name="pekerjaan">
<option value="pelajar">Pelajar</option>
<option value="Peg_negri">Pegawai Negri</option>
<option value="Buruh">Buruh</option>
</select>
<p>Hobby :</p>
<input type="checkbox" name="hobby" value="Sepakbola"/>Facebookan
<input type="checkbox" name="hobby" value="Main Komputer"/>Main Komputer
<input type="checkbox" name="hobby" value="Tidur"/>Tidur
<p><input type="submit" value="kirim data"/>
<input type="reset" value="ulangi"/></p>
</form>
</body>
</html>
Silahkan anda eksperimen sendiri gan, Semoga bermanfaat.
Link Dalam HTML
Link dalam HTML itu dibagi menjadi 2 yaitu :
1. Link Absolut
link yang tujuannya adalah alamat website yang lain. Jadi, dokumen yang menjadi tujuan dari link jenis ini adalah URL sebuah alamat web sehingga untuk membuat link jenis ini, komputer kita harus terkoneksi ke internet. Untuk membuat link ini, nilai atribut HREF pada tag <a> diisikan dengan alamat situs web yang akan menjadi tujuan.
Sintaknya :
<html>
<head>
<title>Contoh link absolut</title>
</head>
<body>
Apakah anda ingin berkunjung situs google? Silahkan klik <a href="http://www.google.com">link ini</a>.
</body>
</html>
2. Link Relatif
link yang tujuannya adalah sebuah file dokumen HTML yang berada dalam satu komputer yang sama sehingga penggunaan link jenis ini dapat dibuat secara offline (tanpa koneksi internet). Untuk membuat link jenis ini cukup mengisikan nilai atribut HREF dengan lokasi dan nama file HTML yang menjadi tujuan.
Sintaknya :
<html>
<head>
<title>Contoh link relatif</title>
</head><body>
Untuk info lebih lanjut, silahkan hubungi kami <a href="contact.html">disini</a>.
</body>
</html>
Silahkan dicoba, semoga bermanfaat
Image dan Tabel HTML
Image Sebagai Link
Gambar bisa digunakan sebagai link untuk suatu halaman html.
<html>
<body >
<b>Untuk mengunjungi website klik gambar di samping</b>
<a href="http://www.alamat web anda.com"><img src="gambar pilihan anda.jpg"</a>
</body>
</html>
Tabel HTML
Tabel digunakan untuk menyajikan data terstruktur, dan dapat pula digunakan untuk menata tampilan halaman. Tabel dapat disisipkan di manapun pada halaman, bahkan di dalam tabel lainnya. Tag yang paling berguna saat membuat tabel adalah <table> - tabel, <tr> - baris tabel, <td> - data tabel, dan <th> - kepala tabel.
Sintaknya :
<html>
<head>
<title>Tabel HTML</title>
</head>
<body>
<table border='1'>
<tr>
<th>Kolom 1</th>
<th>kolom 2</th>
</tr>
<tr>
<td>kolom 1 baris 1</td>
<td>kolom 2 baris 2</td>
</tr>
</table>
</body>
</html>
Outputnya :
Berikut adalah elemen-elemen table :
Atribut Tag <td> dan <th>
Atribut Tag <tr>
Semoga bermanfaat, terima kasih.
Kode Warna Dalam HTML
Berikut kode warna dalam HTML :
#FFFFFF
White
| #FOF8FF Aliceblue |
#FAEBD7 Antiquewhite |
#00FFFF Aqua |
#7FFFD4 Aquamarine |
#F0FFFF Azure |
#F5F5DC Beige |
#FFE4C4 Bisque |
#000000 Black |
#FFEBCD Blanchedalmond |
#0000FF Blue |
#8A2BE2 Blueviolet |
#A52A2A Brown |
#DEB887 Burlywood |
#5F9EAD Cadetblue |
#7FFF00 Chartreuse |
#D2691E Chocolate |
#FF7F50 Coral |
#64950 Cornflowerblue |
#FFF8DC Cornsilk |
#DC143C Crimson |
#00FFFF Cyan |
#00008B Darkblue |
#008B8B Darkcyan |
#B8860B Darkgoldenrod |
#A9A9A9 Darkgray |
#006400 Darkgreen |
#8B008B Darkmagenta |
#BDB76B Darkkhaki |
#556B2F Darkolivegreen |
#FF8C00 Darkorange |
#9932CC Darkorchid |
#8B0000 Darkred |
#E9967A Darksalmon |
#8FBC8B Darkseagreen |
#483D8B Darkslateblue |
#2F4F4F Darkslategray |
#00CED1 Darkturquoise |
#9400D3 Darkviolet |
#FF1493 Deeppink |
#00BFFF Deepskyblue |
#696969 Dimgray |
#1E90FF Dodgerblue |
#B22222 Firebrick |
#FFFAF0 Floralwhite |
#228B22 Forestgreen |
#FF00FF Fuchsia |
#DCDCDC Gainsboro |
#F8F8FF Ghostwhite |
#FFD700 Gold |
#DAA520 Goldenrod |
#808080 Gray |
#008000 Green |
#ADFF2F Greenyellow |
#F0FFF0 Honeydew |
#FF69B4 Hotpink |
#CD5C5C Indianred |
#4B0082 Indigo |
#FFFFF0 Ivory |
#F0E68C Khaki |
#E6E6FA Lavender |
#FFF0F5 Lavenderblush |
#7CFC00 Lawngreen |
#FFFACD Lemonchiffon |
#ADE8E6 Lightblue |
#F08080 Lightcoral |
#E0FFFF Lightcyan |
#FAFAD2 Lightgoldenrodyellow |
#90EE90 Lightgreen |
#D3D3D3 Lightgray |
#FFB6C1 Lightpink |
#FFA072 Lightsalmon |
#20B2AA Lightseagreen |
#87CEFA Lightskyblue |
#778899 Lightslategray |
#B0C4DE Lightsteelblue |
#FFFFE0 Lightyellow |
#00FF00 Lime |
#32CD32 Limegreen |
#FAF0E6 Linen |
#FF00FF Magenta |
#800000 Maroon |
#66CDAA Mediumaquamarine |
#0000CD Mediumblue |
#BA55D3 Mediumorchid |
#9370DB Mediumpurple |
#3CB371 Mediumseagreen |
#7B68EE Mediumslateblue |
#00FA9A Mediumspringgreen |
#48D1CC Mediumturquoise |
#C71585 Mediumvioletred |
#191970 Midnightblue |
#F5FFFA Mintcream |
#FFE4E1 Mistyrose |
#FFE4E1 Moccasin |
#FFDEAD Navajowhite |
#000080 Navy |
#FDF5E6 Oldlace |
#808000 Olive |
#6B8E23 Olivedrab |
#FFA500 Orange |
#FF100%0 Orangered |
#DA70D6 Orchid |
#EEE8AA Palegoldenrod |
#98FB98 Palgreen |
#AFEEEE Paleturquoise |
#DB7093 Palevioletred |
#FFEFD5 Papayawhip |
#FFDAB9 Peachpuff |
#CD853F Peru |
#FFC0CB Pink |
#DDA0DD Plum |
#B0E0E6 Powderblue |
#800080 Purple |
#FF0000 Red |
#BC8F8F Rosybrown |
#4169E1 Royalblue |
#8B4513 Saddlebrown |
#FA8072 Salmon |
#F4A460 Sandybrown |
#2E8B57 Seagreen |
#FFF5EE Seashell |
#A0522D Sienna |
#C0C0C0 Silver |
#87CEEB Skyblue |
#708090 Slategray |
#FFFAFA Snow |
#00FF7F Springgreen |
#4682B4 Steelblue |
#D2B48C Tan |
#008080 Teal |
#D8BFD8 Thistle |
#FF6347 Tomato |
#40E0D0 Turquoise |
#EE82EE Violet |
#F5DEB3 Wheat |
#FFFFFF White |
#F5F5F5 Whitesmoke |
#FFFF00 Yellow |
#9ACD32 Yellowgreen |
Efek Marquee di HTML
Efek marquee adalah efek untuk membuat teks atau gambar berjalan.
Atribut yang sering di gunakan adalah :
- bgcolor="warna"
- direction="left/right/up/down" untuk mengatur arah gerakan teks.
- behavior="scroll/slide/alternate" untuk mengatur perilaku gerakan. Scroll adalah suatu teks bergerak berputar. Slide adalah suatu teks bergerak sekali lalu berhenti. Alternate adalah suatu teks bergerak dari kiri kekanan lalu balik lagi.
- title="pesan" pesan akan muncul saat mouse berada di atas teks.
- scrollmount="angka" mengatur kecepatan gerakan dalam pixel, semakin besar angka semakin cepat pula gerakan text itu.
- scrolldelay="angka" untuk mengatur waktu tunda gerakan dalam detik.
- loop="angka|-1|infinite" untuk mengatur jumlah loop.
- width="lebar" mengatur lebar blok teks dalam pixel atau persen.
- <marquee>TEKS YANG BERJALAN</marquee>
- <marquee scrollamount="10">KECEPATAN TEKS YANG BERJALAN 10</marquee>
- <marquee direction="right">TEKS AKAN BERGERAK KE KANAN</marquee>
- <marquee title="TEKS AKAN MUNCUL JIKA KURSOR DIARAHKAN KE AREA TEKS BERJALAN">TEKS YANG BERJALAN DENGAN PESAN</marquee>
- <marquee direction="down" scrollamount="4" scrolldelay="4" behavior="scroll"><img src="gambar pilihan anda.jpg" width="320" height="320"> (efek gambar akan berjalan kebwah)
Dalam menulis artikel web kita bisa mengkoreksi teks yang di tuliskan dengan menggunakan tag <ins> dan tag <del>. Tag tersebut kita bisa megkoreksi hasil pekerjaan dengan menyisipkan atau menghapus. Tag <ins> memberikan tanda untuk sisipan dengan membuat teks di garis bawah. Sedangkan Tag <del> bukan menghapus teks tetapi mengkoreksi pekerjaan dengan memberikan garis tengah horizontal pada teks yang dihapus.
Sintaknya :
<html>
<body>
Riko membeli perlengkapan sekolah diantarnya sebagai berikut: <br>
1. Buku tulis Rp.12.000<br>
2. Pena Rp.5000<br>
Total pembeliannya adalah <del>20.000</del> <ins>17.000</ins>
</body>
</html>
Semoga bermanfaat, terima kasih atas kunjungannya.
<marquee
scrollamount="12">KECEPATAN TEKS YANG BERJALAN 12</marquee> -
See more at:
http://www.seoterpadu.com/2013/07/cara-membuat-tulisan-berjalan-marquee.html#sthash.DPsVaaJN.dpuf
<marquee
scrollamount="12">KECEPATAN TEKS YANG BERJALAN 12</marquee> -
See more at:
http://www.seoterpadu.com/2013/07/cara-membuat-tulisan-berjalan-marquee.html#sthash.DPsVaaJN.dpuf
Menambahkan Warna Background, gambar, dan Link pada HTML
Warna Background
Perintah dasar memberi warna dan gambar adalah attribut BGCOLOR dan BACKGROUND yang diletakkan pada tag <BODY>.
Sintaknya :
<html>
<head>
<title>Warna Background HTML</title>
</head>
<body bgcolor="#ADE8E6">
</body>
</html>
Menambahkan Gambar
Halaman HTML akan terlihat lebih cantik apabila disisipkan gambar. Format gambar
yang dapat ditampilkan : GIF, JPEG, PCX, PNG, WMF, dll. Sedangkan format gambar
yang dikenal oleh hampir semua browser adalah GIF dan JPEG. Untuk menambah
gambar digunakan tag <img />.
Atribut
|
Fungsi
|
src
|
Merujuk
kepada URL atau direktori lokasi gambar
|
align
|
Posisi
text disekitar gambar, nilainya adalah top, middle,
bottom, left, right
|
width
|
Lebar
gambar dalam satuan pixel
|
height
|
Tinggi
gambar dalam satuan pixel
|
alt
|
Menampilkan
text pengganti jika gambar tidak tampil
|
border
|
Memberi
bingkai pada gambar
|
Sintaknya :
<html>
<head>
<title>Menambahkan Gambar</title>
</head>
<body>
<img src="gambar yang anda pilih.jpg" width="320" height="320">
</body>
</html>
Menambahkan Link
Link merupakan suatu gambar atau teks yang terkait dengan suatu alamat tertentu. Jika
Link diklik maka dokumen HTML akan menuju ke alamat tersebut. Tag yang digunakan <a> dan atributnya HREF sebagai link tujuan.
Sintaknya :
<html>
<head>
<title>Menggunakan Link</title>
</head>
<body>
<a href="http://amikom.ac.id/">Klik</a> untuk menuju situs tersebut
</body>
</html>
Semoga bermanfaat terima kasih.
Langganan:
Postingan (Atom)